Heat Management
- UX/UI Design
- Prototipado
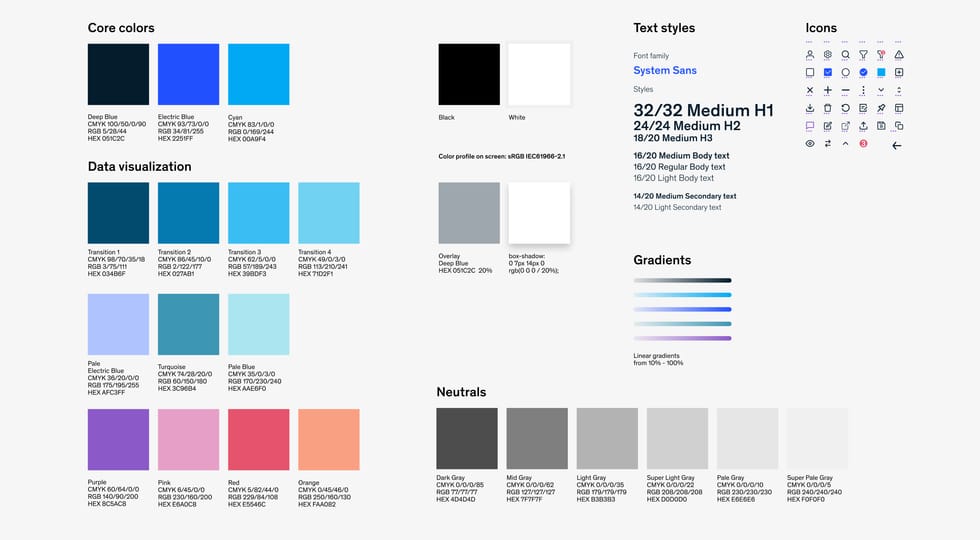
- Sistema de diseño
- Investigación y análisis
Software de pronóstico para calcular los costes y cantidad necesaria de calefacción para determinados espacios.
Destinado al sector de edificaciones residenciales y comerciales, plantea escenarios de costes futuros y rendimiento de bombas de calor para aplicaciones de calefacción de espacios y calentamiento de agua.
01.
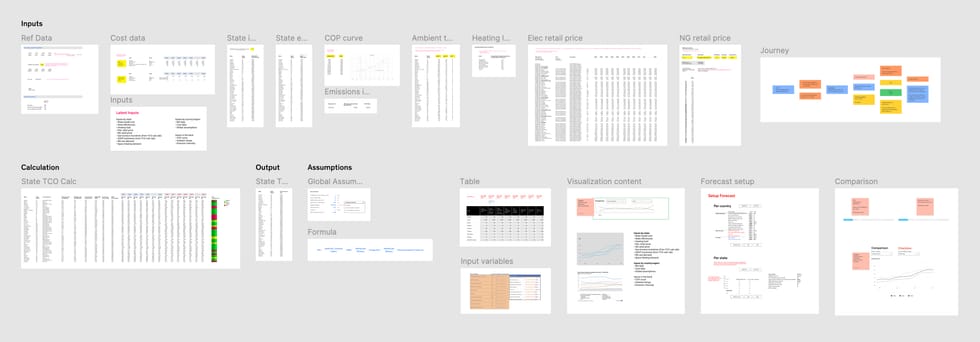
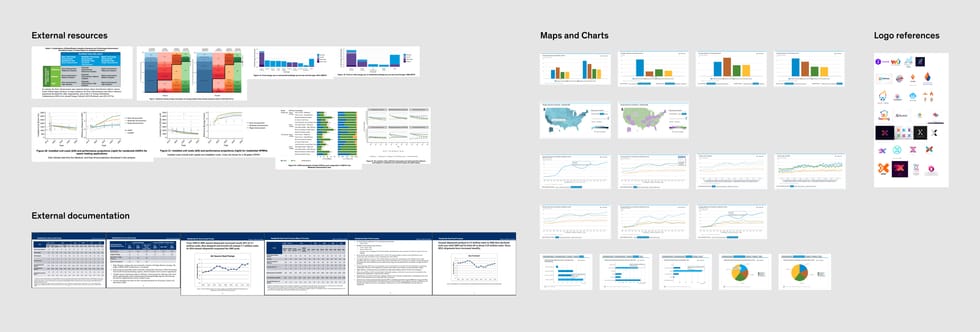
Exploración
Analizando la información facilitada
Analizamos cómo calcular y representar pronósticos, comprendiendo los inputs, cálculos internos y assumptions involucradas. Toda la información clave fue proporcionada en un archivo Excel. Con el apoyo de una data scientist, interpretamos los datos y generamos valores para ilustrar ejemplos reales.


02.
Estructura
Contenido general
Ya se veía que el proyecto requeriría diseñar formularios, tablas, gráficos, mapas, dashboards, navegación y versiones para usuarios y administradores.
A partir de las necesidades, identificamos los elementos a definir y diseñar:
- Usar valores reales en el prototipo
- Diseñar la navegación basada en el mapa de EE.UU
- Definir el flujo para crear nuevos pronósticos
- Diseñar la tabla de pronósticos con contenido clave
- Mostrar acciones disponibles para el usuario
- Representar roles de administrador y usuario
- Crear un formulario flexible para creación y edición
- Tablas editables e interactivas
- Un dashboard con varios indicadores
- Agregar otros pronósticos para comparar resultados
- Permitir experimentos sobre un pronóstico y guardarlos
- Prototipo interactivo fiel para simular componentes
- Documentación de handoff para la empresa desarrolladora

03.
Construcción
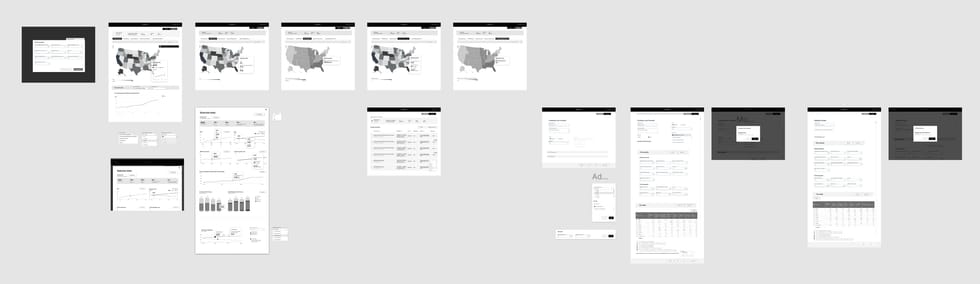
Funcionamiento global
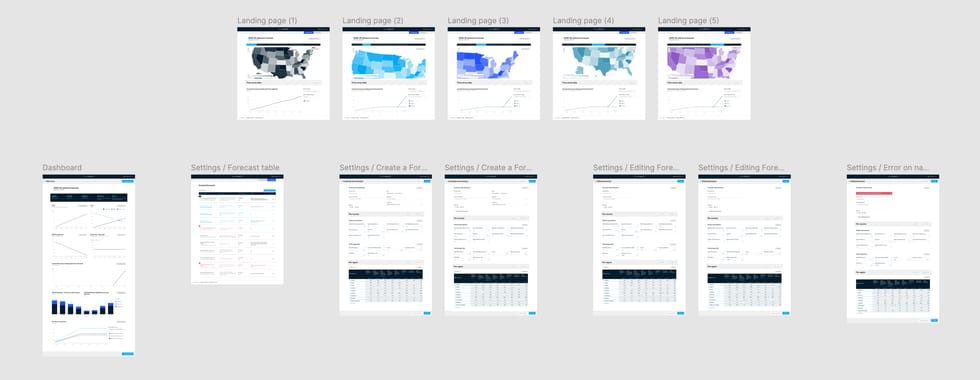
La herramienta incluía un forecast inicial de referencia y una navegación principal organizada con mapas que cambiaban de color según la pestaña, diferenciando parámetros.
Los usuarios podían explorar parámetros y acceder a un dashboard detallado con gráficos comparativos por estado. También podían ajustar assumptions para crear un forecast personalizado, con opción de descartar o guardar cambios, y un aviso de confirmación prevenía errores. La descripción del forecast se mostró en formato acordeón para maximizar el espacio del mapa.
Simplificando el proceso
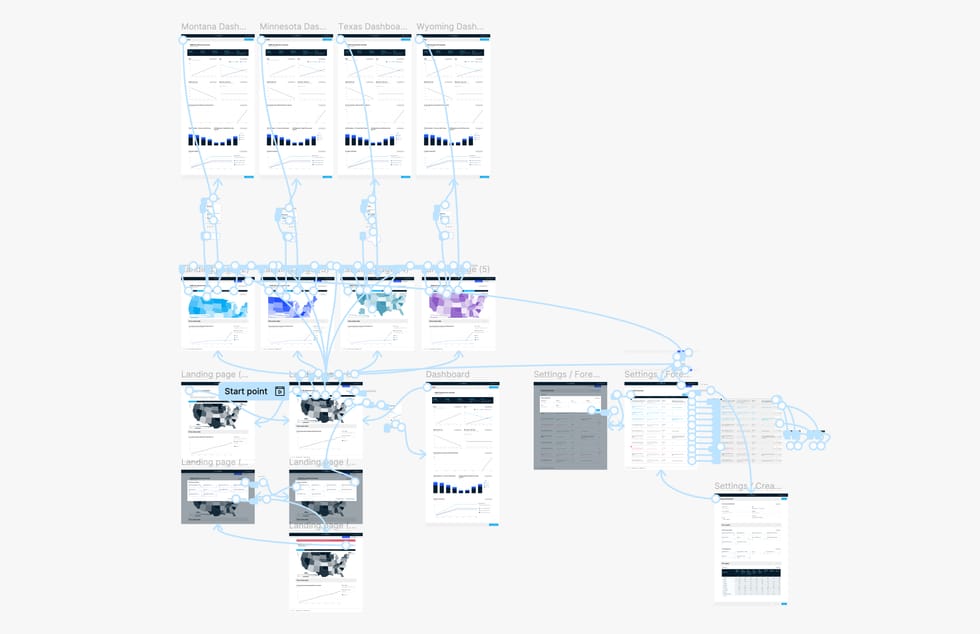
Los 4 flujos principales que conectan la navegación y funcionamiento de la herramienta sorían:
- Página de exploración del forecast seleccionado
- Dashboard con visualizaciones comparativas
- Formulario para crear/editar pronósticos
- Listado de forecasts activos del usuario

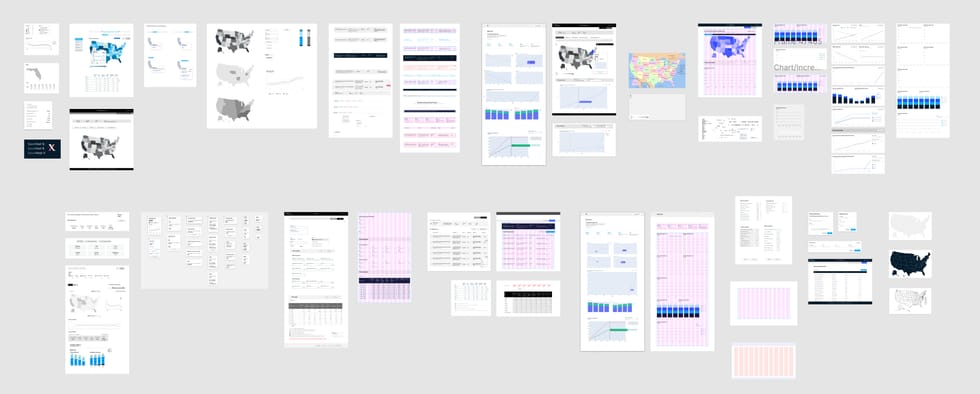
Funcionalidades globales
El dashboard
El dashboard por región mostraba detalles específicos, permitiendo cargar pronósticos para compararlos. Cada sección destacaba valores clave con big numbers para rápida interpretación, y toda la información podía descargarse en PDF para análisis externo.
Los pronósticos
La herramienta ofrecía una lista de pronósticos gestionados por el usuario, donde se incluían opciones predefinidas para iniciar la exploración, además de la posibilidad de crear un nuevo forecast desde cero o a partir de uno existente. La lista, presentada en forma de tabla con tarjetas, permitía filtrar la búsqueda, una función especialmente útil cuando había muchos pronósticos guardados. Cada tarjeta mostraba el estado del forecast: el actualmente en uso, los creados previamente, los guardados como borradores y aquellos con algún error que requerían revisión. Al pasar el cursor sobre cada tarjeta, aparecían opciones adicionales para ver, editar, borrar o fijar el forecast como referencia principal, manteniendo una interfaz limpia y ordenada.
Creación y edición de nuevos pronósticos
La herramienta ofrecía una lista de pronósticos gestionados por el usuario, con opciones predefinidas y la posibilidad de crear forecasts desde cero o basados en otros. La lista en formato de tabla con tarjetas permitía filtrar búsquedas, útil para múltiples pronósticos guardados. Cada tarjeta mostraba el estado del forecast (en uso, creado, borrador o con errores) y, al pasar el cursor, aparecían opciones para ver, editar, borrar o fijar como principal, manteniendo una interfaz ordenada.
Tablas editables
Las tablas serían dinámicas y editables, permitiendo sobrescribir celdas, agregar comentarios, incluir hipervínculos y añadir nuevas regiones.
¡Vamos a crear algo simple!
Tenemos el desafío de conseguir un resultado visualmente sencillo, utilizando pocos recursos sin comprometer la usabilidad. Los gráficos aportarían realismo y precisión, mientras se representaban los componentes con sus distintos estados, al igual que las interacciones en la navegación.

¿Qué componentes?
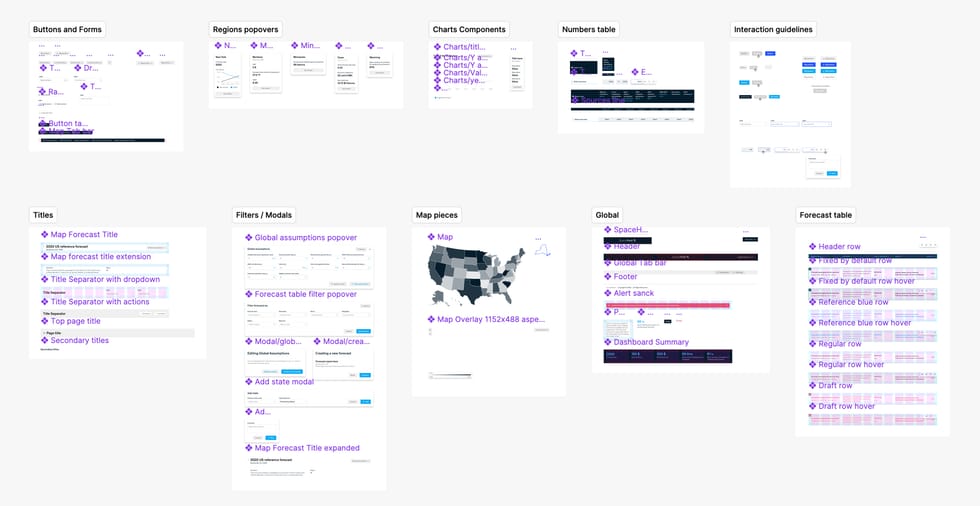
A partir de valores reales, se diseñaron los componentes clave para la herramienta, incluyendo:
- Acordeón para expandir información
- Filtros para Assumptions y Forecasts
- Hovers de previsualización
- Navegación principal y secundaria
- Mapas y overlays
- Tarjeta de pronósticos
- Comparador de pronósticos
- Tooltips
- Formularios
- Selectores dropdown
- Notificaciones
- Acciones del usuario
- Popovers
- Dashboard y gráficos



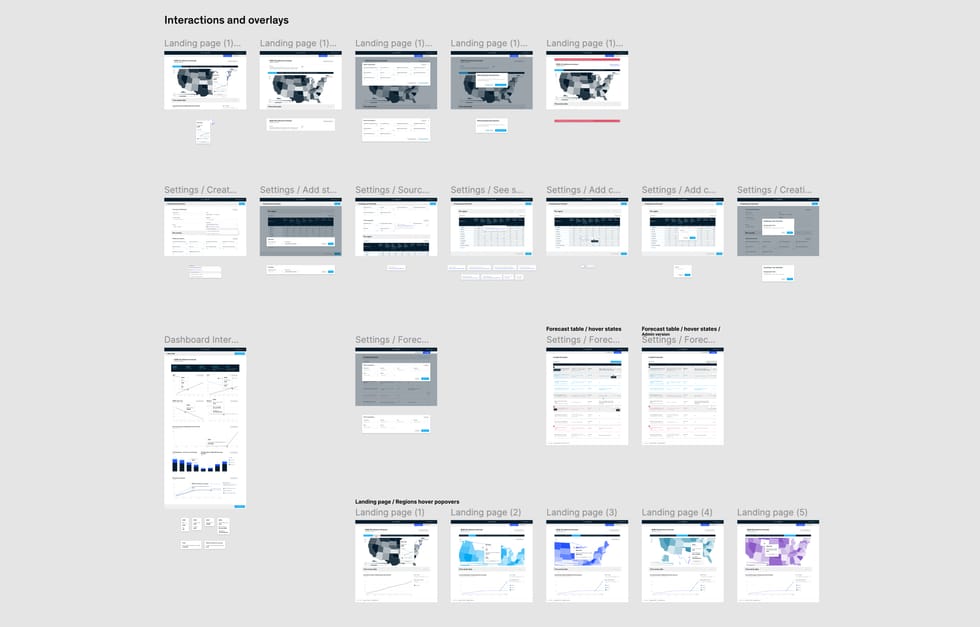
La interacción y el handoff para desarrollo
Desde el inicio, se contempló que el prototipo reflejara los detalles de interacción para facilitar su desarrollo. Se entregó un documento detallado explicando las interacciones y su comportamiento en cada pantalla.

Conclusiones
Este proyecto me gusta especialmente por su simplicidad y funcionalidad, logrando una interfaz clara a pesar de su complejidad. Aunque el trabajo en inglés fue un desafío, mantenemos un ritmo eficiente y cumplimos los plazos con tiempo de sobra.
La sencillez en el diseño, con pocos componentes y estilos, facilita la implementación porque reutiliza recursos. El resultado fue bien recibido, con felicitaciones por los logros alcanzados.
El equipo de desarrollo decidió mantenerse al margen y su participación se limitó a aprobar avances al final de cada sprint. Aunque no pude ver la herramienta final por su uso restringido, me consta que el proyecto dejó una huella positiva, sirviendo como referencia para futuros proyectos dentro de la empresa.
¿Quieres saber más?
Si deseas detalles extra sobre este proyecto, contáctame y pregunta lo que necesites.
Subir al inicio