mguxer.com
- UX/UI Design
- html / css
- Maquetación web
- contenido
- Interacción
Web personal como medio de contacto para mostrar mi perfil profesional.
Dejar ver mi forma de trabajar y pensar como diseñador a la vez que mis capacidades para desarrollar yo mismo todo el contenido.
Dirigida a empresas interesadas en mis servicios, reclutadores de talento y equipos de diseño.
ⓘ
La versión actual de este proyecto tiene variaciones de estructura, contenido y estilo. Aquí se presenta la idea original desarrollada.
.01
Exploración
Trabajo de descubrimiento y planificación
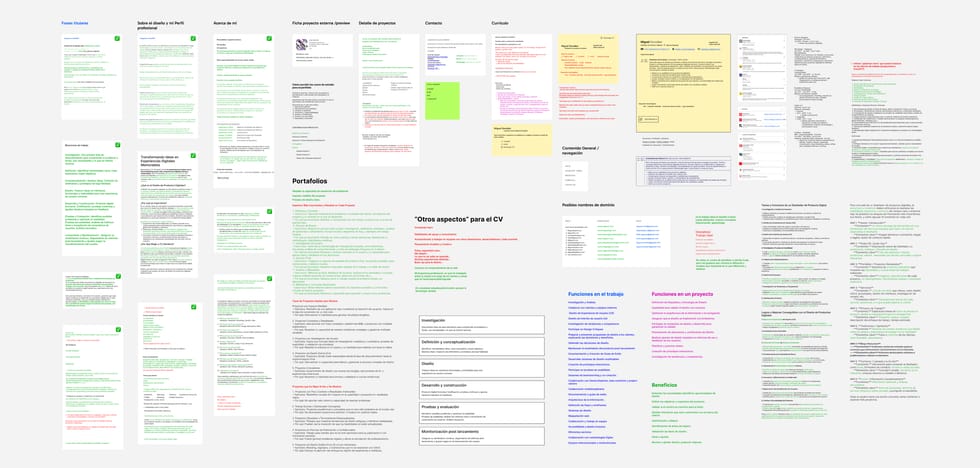
Comencé revisando portfolios de otros y leyendo artículos sobre cómo crear un portfolio de diseño.
Creé una página de apuntes para definir la estructura preliminar del contenido, identificando elementos comunes y el orden de presentación. Analicé qué se solía mostrar, cómo se comunicaba y qué elementos de diseño eran recurrentes.

Observaciones preliminares
Esta página debía reflejar mi identidad y experiencia como diseñador, destacando mi proceso creativo y técnico. Al marcarme el reto de desarrollarla yo mismo, sabía que implicaría un flujo constante entre diseño en Figma y desarrollo en código, sin seguir una estructura convencional ni limitaciones externas.
Las premisas
Quise que la página reflejara mis habilidades y aspectos técnicos, por lo que decidí diseñarla y desarrollarla completamente, estableciendo los siguientes aspectos como punto de partida:
- Ser original, evitando plantillas de CMS o herramientas No-Code.
- Crear todo el contenido y elementos desde cero.
- Priorizar usabilidad, diseño visual y optimización técnica.
- Reflejar quién soy, mi proceso y mis criterios de diseño.
- Basado en diseño intrínseco y adaptativo, evitando hacks de desarrollo.
- Mantener un estilo neutral y atemporal.
- Optimizar recursos y usar un sistema modular, escalable y fácil de mantener.

.02
Estructura
Descubriendo un orden
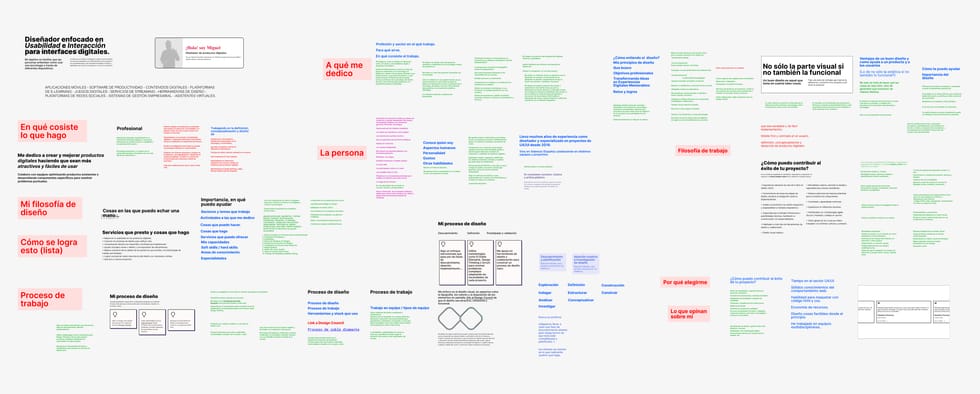
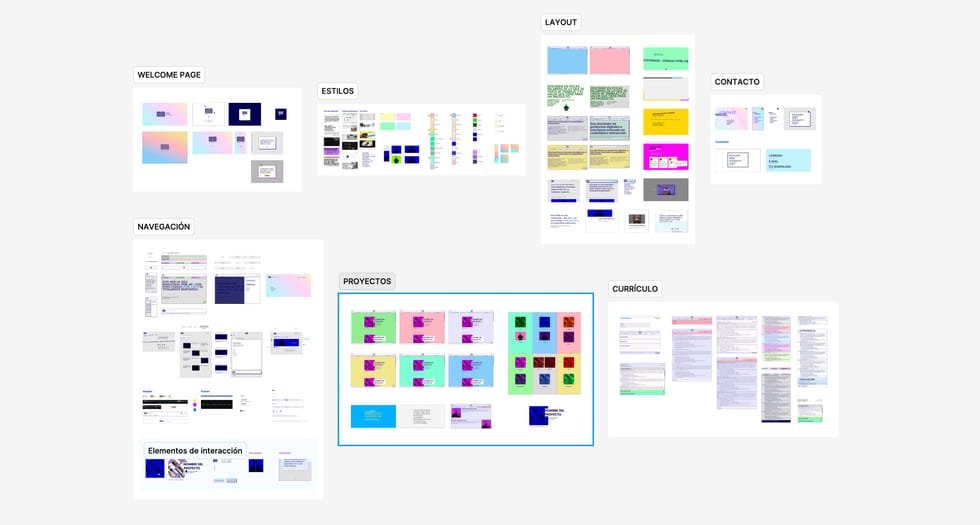
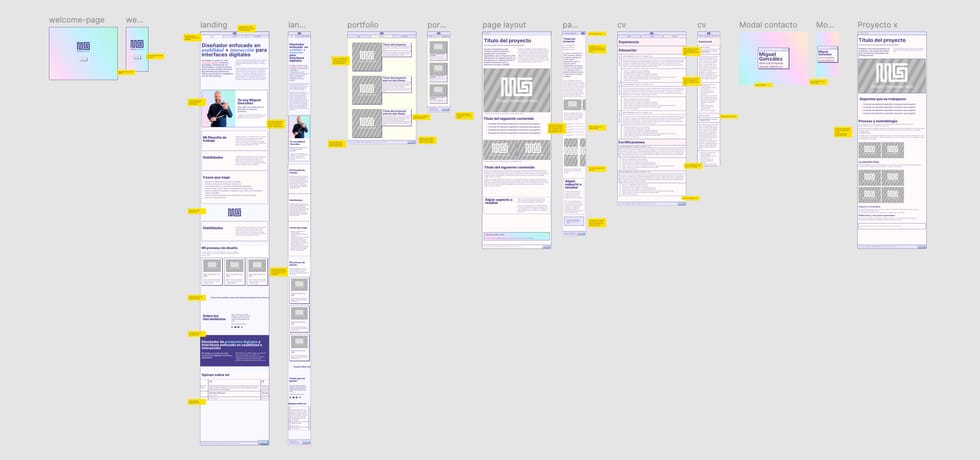
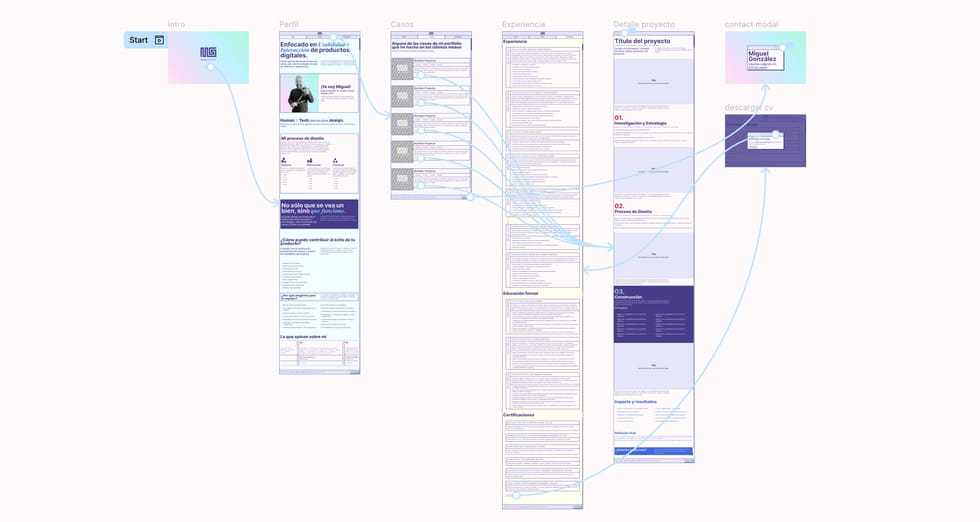
Comencé explorando el contenido preliminar y su organización en secciones, estructurando la arquitectura y distribuyendo los elementos de forma flexible. Identifiqué oportunidades para un enfoque original, sin perder claridad ni funcionalidad.

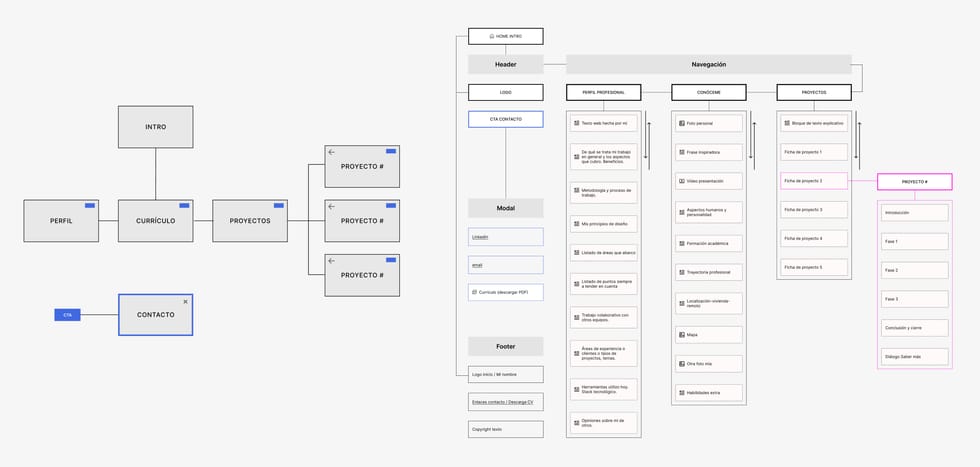
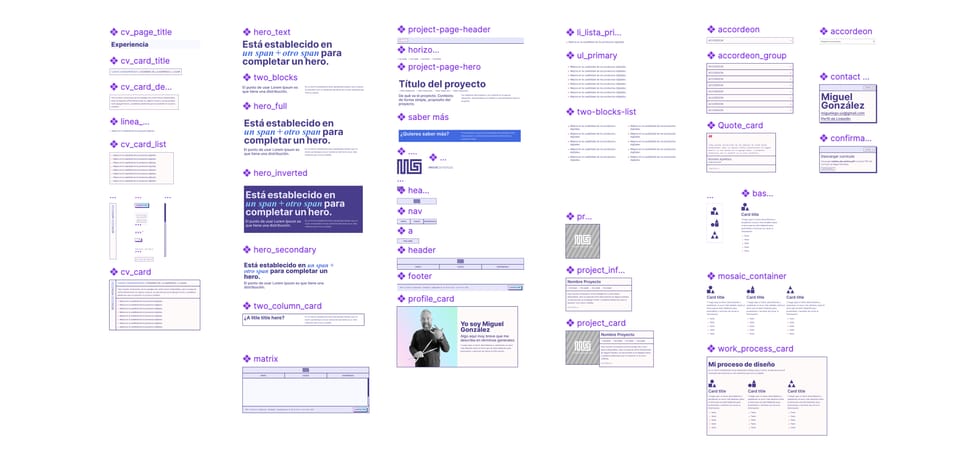
Uniendo las piezas
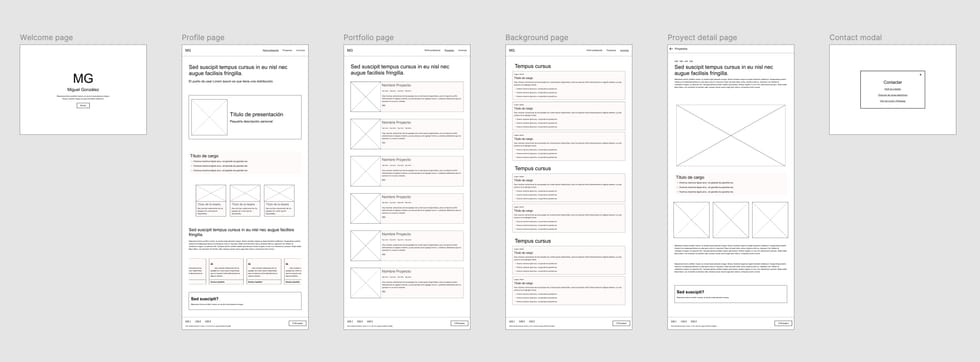
Definí los componentes necesarios para construir la página de forma modular y reutilizable, creando un primer wireframe global como base para comenzar a escribir el código.

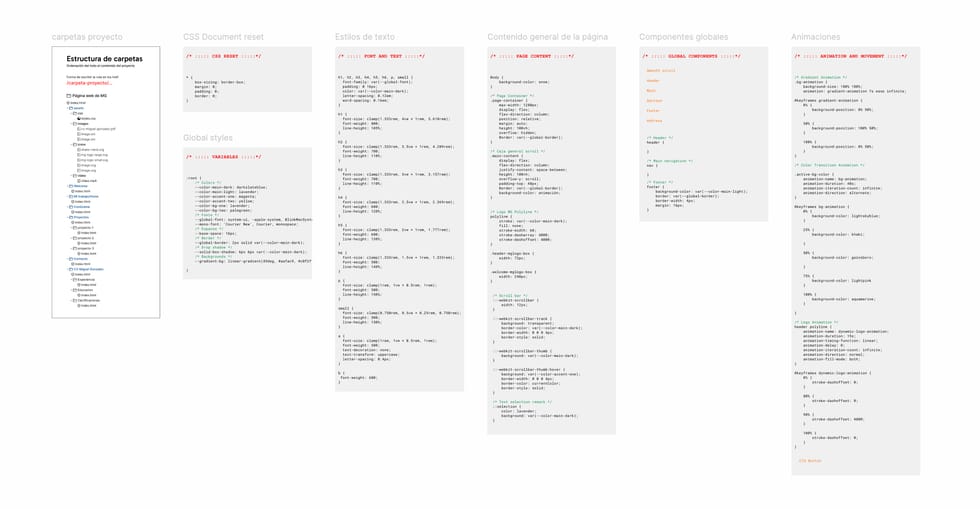
Algo de código como base
Una vez identificados los componentes, los construí en código sin estilos, creando una estructura HTML y layout para integrar los diseños y estilos posteriormente. Organicé las carpetas del proyecto y probé cada avance en el navegador, realizando investigación y pruebas continuas para asegurar una implementación eficiente y sólida.

.03
Construcción
Empezando a diseñar
Comencé con pruebas exploratorias de estilos y elementos visuales, optando por un estilo quizá hacia lo brutalista y sencillo, fácil de ajustar en el futuro. Trabajé directamente en el navegador con HTML y CSS, verificando tamaños, contrastes, legibilidad y accesibilidad.
Algunos fundamentos
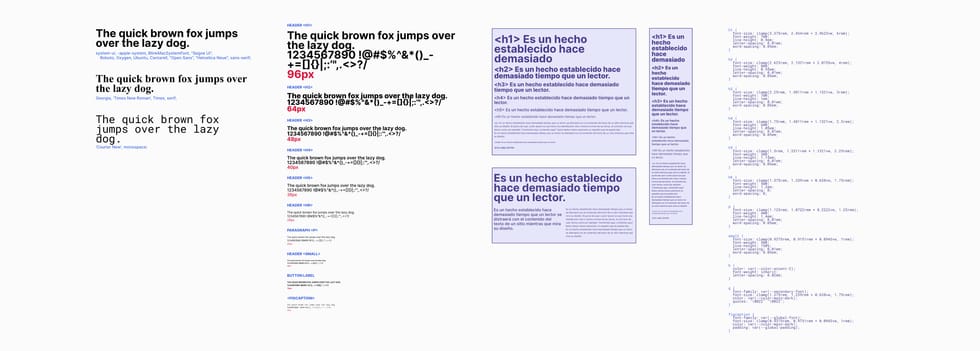
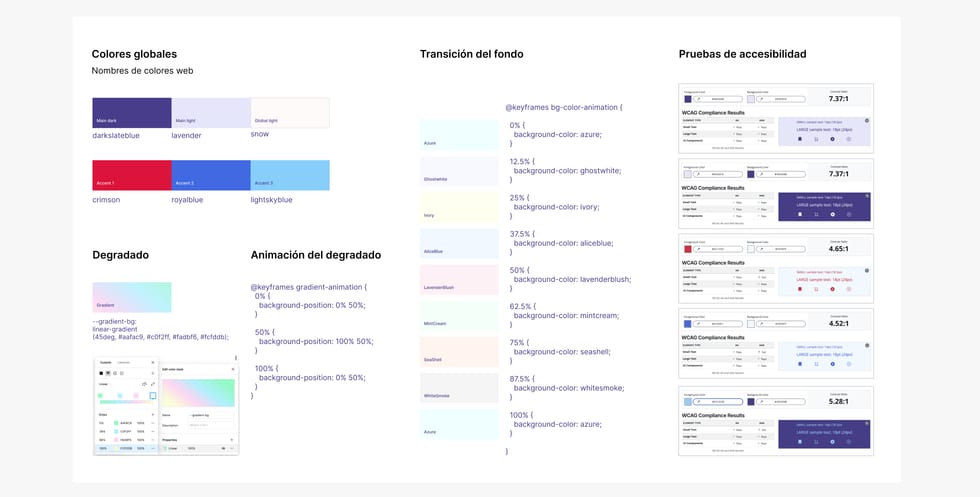
Por reto y diversión, me limité a usar colores web y tipografías del sistema, buscando simplificar y hacer algo diferente. Probé cada tipografía ajustando legibilidad, espaciado, altura de línea y comportamiento responsive en el navegador. Usé la función clamp para definir valores máximos, mínimos y deseados, logrando una adaptación fluida y accesible en diferentes tamaños de pantalla.
“Y para este proyecto voy a necesitar...”
Quise que el código revelara detalles como el estilo del scrollbar, selección de texto personalizada y animaciones sutiles. Cada elemento fue diseñado de manera estructurada, con estilos reutilizables para mantener la coherencia.
Al elaborar el proyecto, consideré elementos clave como seis tipos de cards, dos estilos de lista, y los elementos globales (header y footer). Incluí diálogos, modales, elementos dinámicos, y la opción de descargar el CV en PDF. Además, facilité el contacto con un CTA presente en todo momento, añadí detalles cool y creé los assets necesarios.



Los proyectos
En un portafolio, los proyectos son clave, así que quise ser visual y breve para mostrar mi proceso de diseño de forma clara. El dilema era qué proyectos elegir y cuánto mostrar. Opté por una estructura simple y genérica que me sirviera de base para contar cualquier proyecto de manera similar, dividiéndolo en los siguientes bloques:
- Título y etiquetas: tipo de proyecto, metodología y herramientas clave.
- Introducción: contexto breve del proyecto y su propósito.
- Primera fase: investigación y primeros pasos para definir el rumbo.
- Segunda fase: estructura de la información, bocetos, diagramas y wireframes.
- Tercera fase: diseño del sistema visual, estilos, prototipos y entrega final.
- Resultados y conclusiones: logros, comentarios, métricas y reflexiones.
Todo acompañado de imágenes y videos con pies de foto para añadir detalles extra, además de una sección “Saber más” invitando a contactar para más información.



ⓘ
Si cambias el tamaño de la ventana gráfica en toda la web podrás ver el comportamiento responsive.
Conclusiones
Logré los objetivos planteados, consiguiendo un resultado visual sencillo pero original. La experiencia me permitió mejorar en código, asegurar un mantenimiento fácil y escalabilidad, y optimizar el SEO On-Page.
Sin embargo, al ser un proyecto personal sin control de tiempos ni equipo, se extendió más de lo esperado. Trabajar en solitario siempre confirma lo difícil de mantener un enfoque constante cuando un diseño es propio, reflejando el dicho “en casa del herrero, cuchara de palo”. A pesar de las limitaciones, disfruté la libertad de experimentar y trabajar a mi ritmo, aunque confirmé que los proyectos colaborativos suelen ser más ágiles y efectivos.
¿Quieres saber más?
Si deseas detalles extra sobre este proyecto, contáctame y pregunta lo que necesites.
Subir al inicio