Power Model Platform
- Re diseño
- User interface
- Interacción y Usabilidad
- Documentación
Mejora de la interacción y optimización de la usabilidad.
Proyecto existente, sin dirección de diseño, con muchas variables que causaban inconsistencias y redundancias. El objetivo era mejorar la claridad y reducir errores de usuario sin modificar la base desarrollada.
01.
Exploración
Contexto y restricciones iniciales
Contábamos con una herramienta ya desarrollada, usada por expertos, lo que requería mantener ciertos conceptos, nombres y ubicaciones, según el PO. Había crecido de forma desorganizada, con elementos repetidos, estilos improvisados y falta de consistencia visual.
Entendiendo el contenido
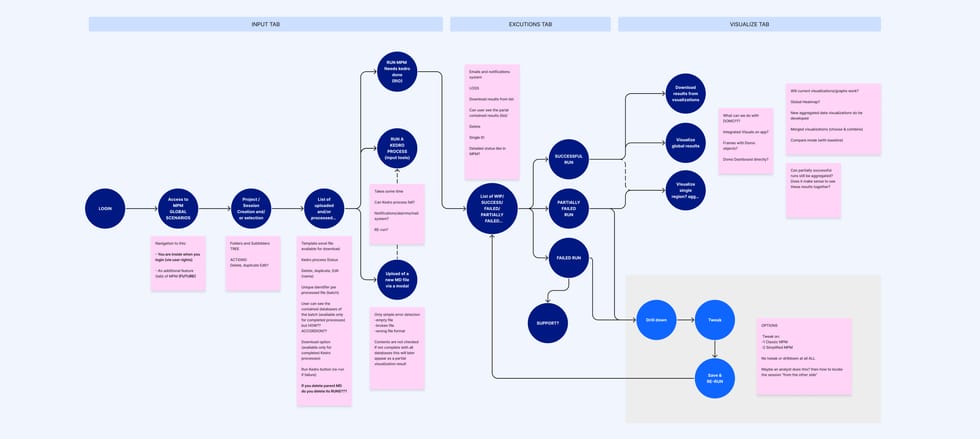
El siguiente paso fue revisar la navegación principal para entender los tres procesos clave: carga de bases de datos, edición y configuración de modelos, y visualización de resultados. Se agruparon contenidos y redujeron pantallas, unificando procesos similares para permitir una reestructuración adaptable a futuras iteraciones.

02.
Estructura
Análisis y simplificación
Realicé una auditoría para identificar las posibles mejoras sin afectar el uso. Mapeé todos los estilos utilizados para unificar y reducir recursos, resultando en una importante limpieza visual y organizativa. También identifiqué elementos que podrían agruparse en componentes para facilitar su reutilización y mantener la coherencia en toda la interfaz.
Una base visual y estructura más sólidas
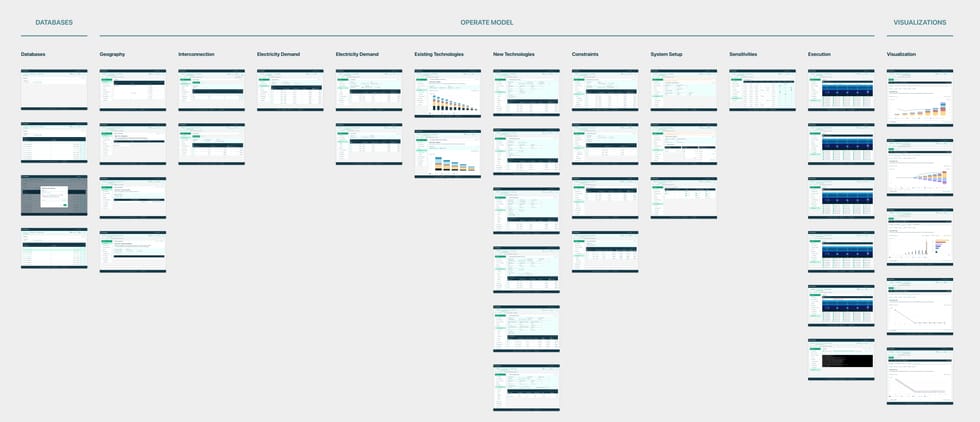
Al ser un proyecto extenso y con múltiples capas de complejidad, comenzó con la definición de un layout escalable que permitiera futuras expansiones, eligiendo una navegación que creciera sin afectar al contenido principal.

Navegación compleja
Se optó por un menú lateral de varios niveles para gestionar la navegación, adaptándose a diferentes capas de información y manteniendo una estructura clara. Esto fue clave, ya que las opciones y resultados visuales variaban según los parámetros seleccionados.
Flexibilidad en la configuración
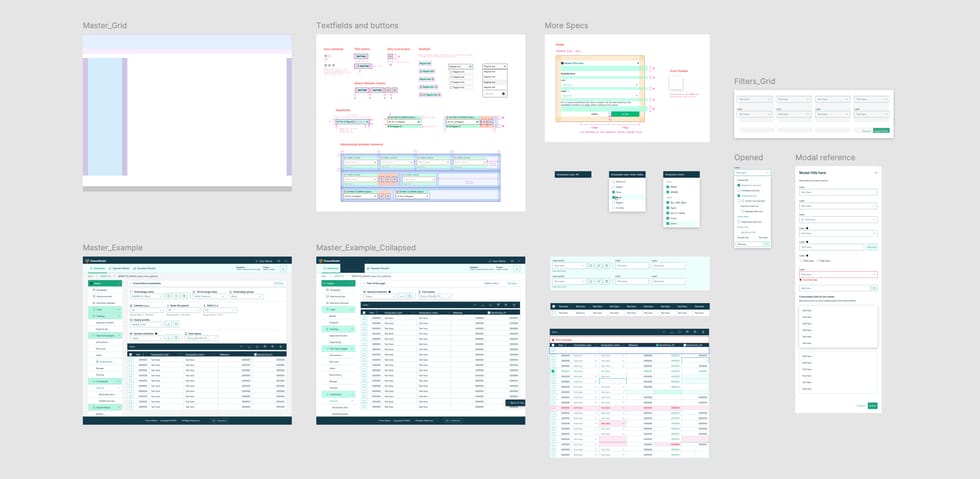
El layout debía adaptarse a diferentes volúmenes y configuraciones de datos. Los formularios agruparían inputs relacionados, con opción de expandir o contraer, utilizando acordeones para ocultar campos completados y optimizar el espacio para datos y tablas.
Indicadores y parámetros dinámicos
Había una evidente falta de indicadores de estado claros para informar al usuario sobre las acciones ejecutadas, por lo que tendríamos que implementarlos. También se revisaron los formularios con parámetros dinámicos, que debían adaptarse a cambios en tiempo real según las elecciones previas.
03.
Construcción
Colaboración continua
El desarrollo de los componentes se realizó paso a paso, en colaboración con el equipo técnico para asegurar factibilidad. Aunque la herramienta estaba destinada a usuarios especializados, era fundamental que fuera fácil de usar. Probamos cada componente para validar su comportamiento y asegurar su eficiencia.
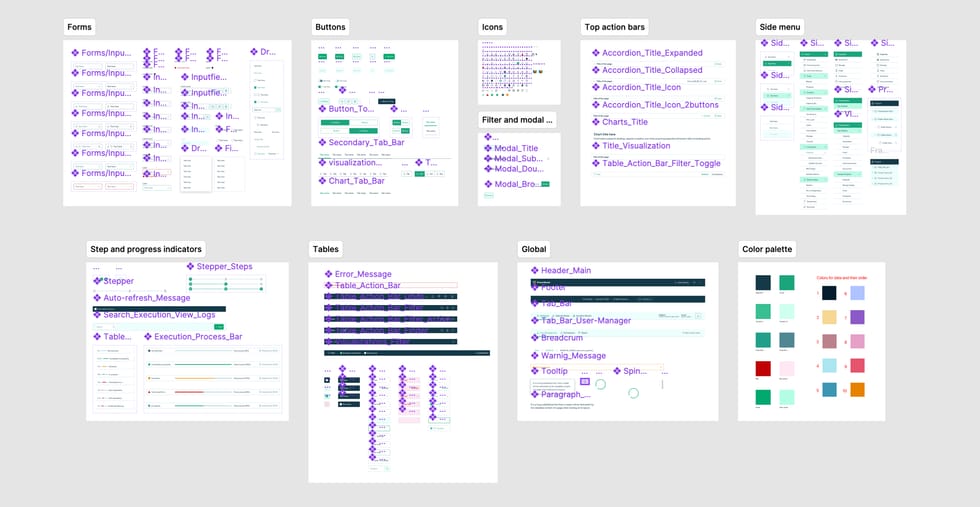
Simplificación de recursos
Se simplificaron los estilos y componentes, eliminando redundancias para mejorar la eficiencia. Esto incluyó una limpieza de iconos, conservando solo los esenciales, y la creación de un componente de diálogo reutilizable y filtros consistentes para estandarizar el diseño y funcionalidad.
Estructura compleja
La navegación fue un desafío debido a sus niveles de anidamiento. Había que plasmar con especificaciones detalladas cada casos de uso, interacciones y estados.
Propuesta de pantallas y detalles finales
Se desarrollaron todas las pantallas principales adaptadas a los pasos del proceso, con detalles específicos para cada caso de uso. También se propusieron áreas para futuras fases, como la gestión de usuarios.
Se definieron las interacciones clave, con énfasis en la reutilización de componentes, consistencia visual y simplificación de procesos, preparando la herramienta para expansiones futuras.

Colaboración proactiva
Siempre estuvo presente la disposición del equipo de desarrollo y el propio creador de la herramienta de ayudar a superar los desafíos a pesar de que existían restricciones de permisos y confidencialidad.

Impacto y resultados
Las mejoras en el diseño produjo cambios significativos en la estructura de la herramienta, se entendía con mayor facilidad. Quedaba creada una base flexible para escalar y se conseguían logros:
- Diseño más claro y ordenado
- Reducción de estilos y componentes
- Base sencilla para mantenimiento futuro
- Un layout simplificado
- Indicadores de estado claros
- Flexibilidad para agregar futuros elementos
- Estandarización de colores
- Consolidación de estilos tipográficos
- Simplificación en el número de componentes
- Optimización del flujo de trabajo
- Feedback positivo de todas las partes interesadas
Reflexión final
Las restricciones de seguridad limitaron el acceso a ciertos detalles, generando algo de fricción para entender el contexto y proponer soluciones. Lamento no haber documentado el diseño original para mostrar comparativas de los cambios logrados pero al momento de escribir este caso ya no pude tener acceso a esos archivos. Fue un reto equilibrar la usabilidad sin alterar áreas conocidas por los usuarios, aunque hubiera sido ideal mejorar algunas. La colaboración con el equipo de desarrollo fue clave, permitiendo ajustes inmediatos y una implementación ágil.
¿Quieres saber más?
Si deseas detalles extra sobre este proyecto, contáctame y pregunta lo que necesites.
Subir al inicio