Unify Data Catalog
- UX/UI Design
- Prototipado
- Design Thinking
- Wireframing
- Handoff
Plataforma para la exploración y compra de conjuntos de datos.
Es un catálogo que integra conjuntos de datos de varias fuentes, orientado a profesionales que quieran optimizar su flujo de trabajo y entregar más valor a las empresas para las que trabajan.
01.
Exploración
Un primer contacto
El proyecto fue extenso y complejo debido a la gran cantidad de información y funcionalidades interrelacionadas, así como a la falta de información clara al inicio. La escasez de referencias en el mercado obligó a desarrollar soluciones innovadoras desde cero.
Tuvimos un kickoff para definir las expectativas y obtener detalles sobre los siguientes puntos:
- Lo que querían conseguir con esta plataforma
- Cómo querían que funcionase en rasgos generales
- Las ventajas que se podían obtener al usarla
- Quienes serían sus usuarios tipo
- Funcionalidades clave que necesitaban tener
- Algunos casos de uso a considerar


02.
Estructura
Colaboración Integral
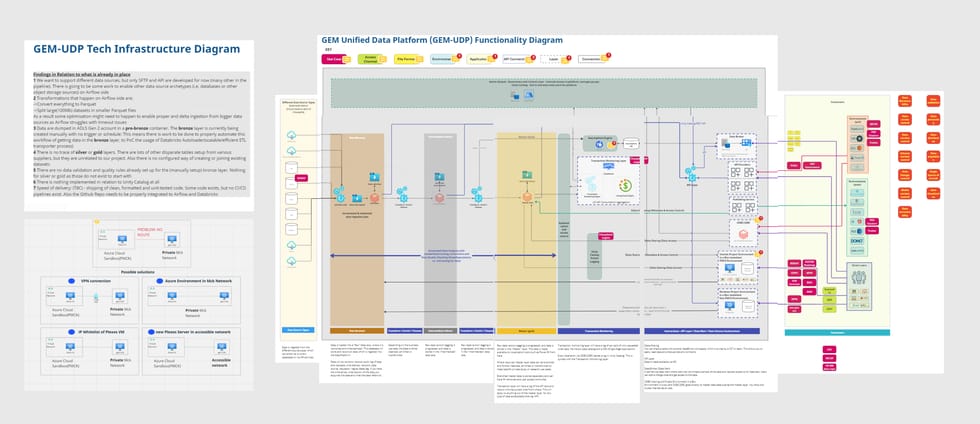
Desde el inicio, realizamos workshops y sesiones de cocreación con todos los equipos, colaborando estrechamente con desarrolladores y áreas clave. Esta dinámica, basada en una estructura de ingeniería definida, nos permitió comprender el alcance de la herramienta y sentar una base sólida para su desarrollo.

Un punto de acceso único para exploración de datos
Creamos un catálogo centralizado que permite al usuario iniciar con una visión general y refinar su búsqueda mediante filtros para obtener resultados precisos.
Navegación y funcionalidades clave
Se definió la estructura de navegación considerando la anidación y ubicación de elementos para una experiencia organizada. Todo estaba vinculado a metadata para gestionar accesos y restricciones según el usuario. La catalogación incluía filtros por tipo de documento, método de pago y características del dataset, asegurando una organización adaptable según permisos y criterios de búsqueda.
¿Qué debía contener?
- Un área pública y un área privada
- Un buscador
- Sugerencias de exploración
- Artículos para consulta
- Sección de ayuda
- Permisos y restricciones
¿Qué se iba a poder hacer?
- Compartir exploraciones
- Adquirir bases de datos
- Descargar datos
- Guardar favoritos
- Ediciones parciales
- Administrar usuarios

03.
Construcción
¡Vamos a diseñar!
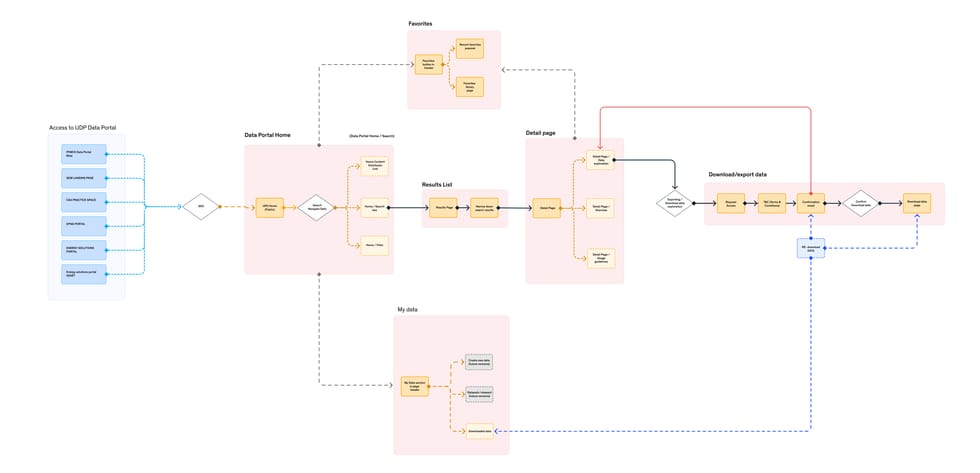
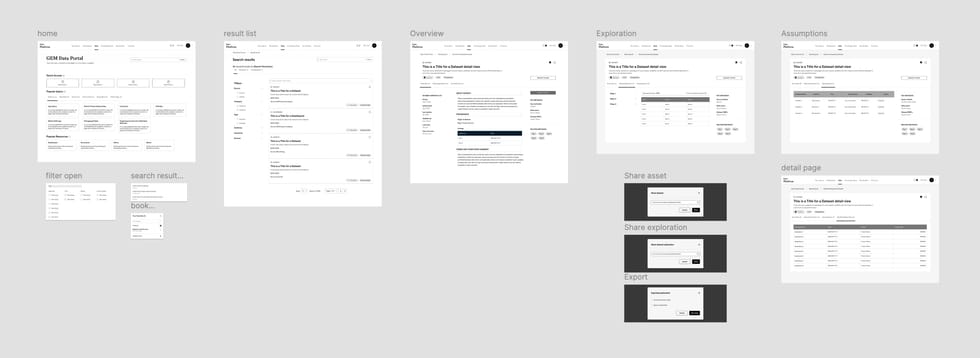
La plataforma la dividimos en tres áreas: exploración, filtrado y detalles de datasets, con una sección personal para favoritos, adquisición y exportación. Al acceder a la página principal, el usuario encuentra un buscador con sugerencias basadas en temas, documentos y preferencias de otros usuarios, facilitando el inicio.
La navegación permite refinar la búsqueda progresivamente mediante filtros, reduciendo los resultados hasta el dataset más relevante. Para ello, diseñamos las siguientes páginas y procesos:
- Landing para explorar y buscar
- Resultados de búsqueda con filtros
- Página de detalles del dataset y su navegación
- Dashboard personal con historial de uso
- Gestión de favoritos
- Apartado de ayuda
- Wizard para checkout
- Diseño de correo de confirmación


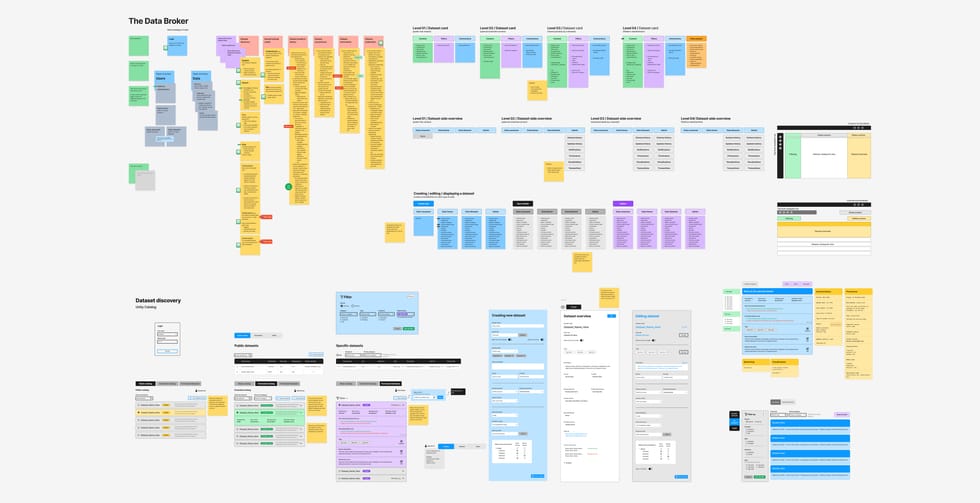
Los wireframes
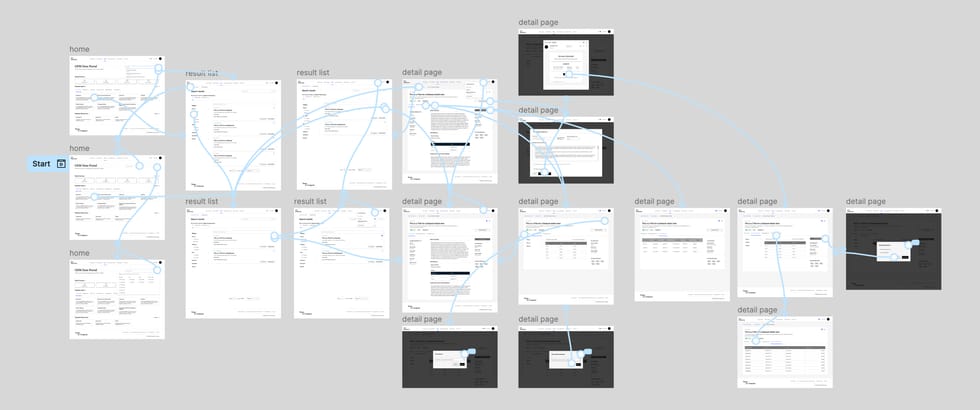
Crearemos un primer wireframe con contenido y flujos, seguido de un wireframe interactivo más detallado para mostrar a stakeholders y usuarios, con el fin de detectar necesidades y obtener feedback sobre sus expectativas de la herramienta.
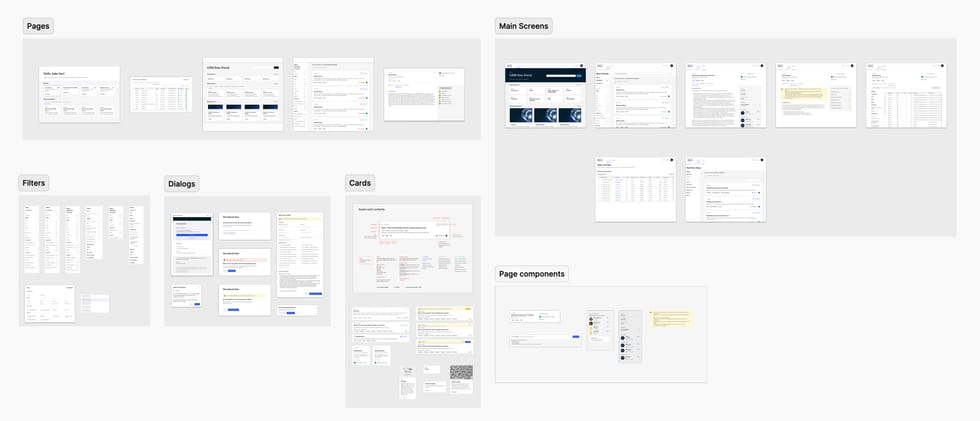
Un Sistema de Diseño ya existente
Este proyecto fue la primera oportunidad de aplicar el sistema de diseño (DS) que ya tenían pero no había sido aplicado aún a un proyecto real en desarrollo. La implementación aseguró consistencia visual y funcional, y permitió evaluar su efectividad en un entorno real. Durante el proceso, identificamos puntos de mejora y colaboramos con el responsable del DS para adaptarlo a las necesidades de la compañía.

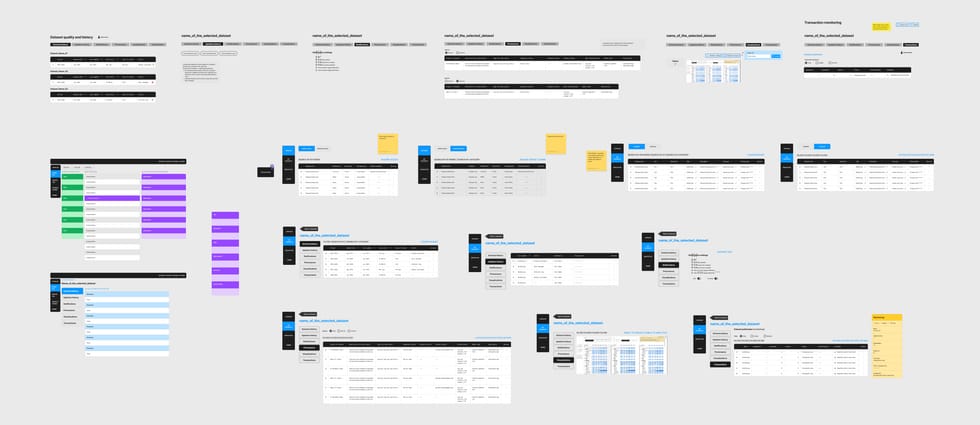
Prototipo final
El prototipo final incluyó componentes locales para simular interacciones clave, como búsqueda, filtrado, checkout, favoritos y exploración de datasets y dashboards, tanto gratuitos como de pago. El resultado fue un prototipo integral conectado para reflejar cada uno de esos flujos.

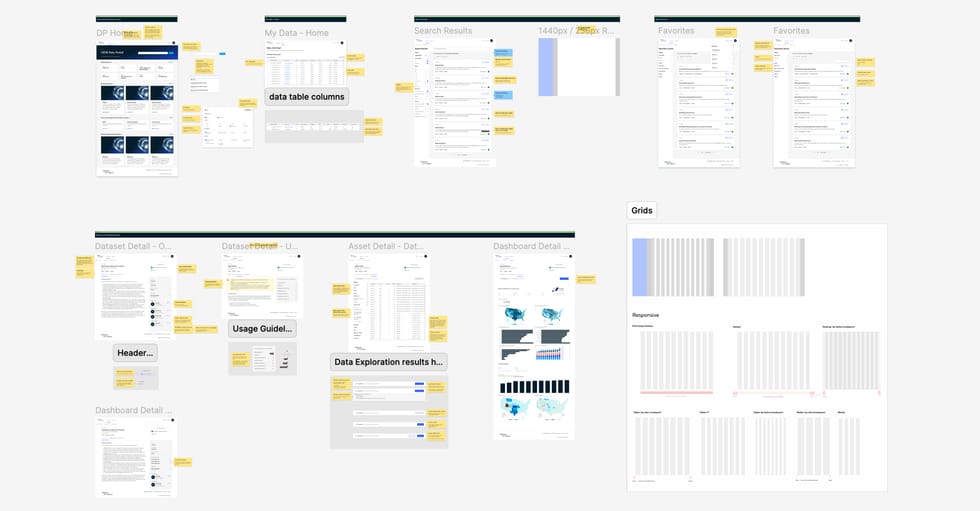
El handoff para desarrollo
Se entregó al equipo de desarrollo una carpeta con cada pantalla y proceso detallado en post-its, y mantuvimos contacto posterior para resolver dudas y consultas de diseño.

Impacto y resultados
- Se cumplieron las tareas y los plazos definidos
- Recibimos excelente feedback de todas las partes
- La comunicación fue fluida y efectiva
- Identificamos mejoras para el sistema de diseño
- Hubo cohesión entre los equipos involucrados
- Disposición manifiesta para futuras colaboraciones
Conclusión
Este proyecto me permitió colaborar con un equipo diverso, gestionando prioridades y decisiones con múltiples partes interesadas. La coordinación fue clave, especialmente al trabajar con equipos internacionales y justificar decisiones de diseño a personas sin experiencia en el tema. Uno de los workshops fue en Londres, lo que me permitió conocer en persona a compañeros que antes solo veía por videollamadas. Esta experiencia, en un proyecto de gran calibre con profesionales de alto nivel, me ha aportado valiosos conocimientos para mi carrera.
¿Qué sigue luego?
Se dejó abierta la posibilidad de una segunda etapa para agregar nuevas funcionalidades o iterar el diseño, según sea necesario, tras un periodo de funcionamiento.
¿Quieres saber más?
Si deseas detalles extra sobre este proyecto, contáctame y pregunta lo que necesites.
Subir al inicio